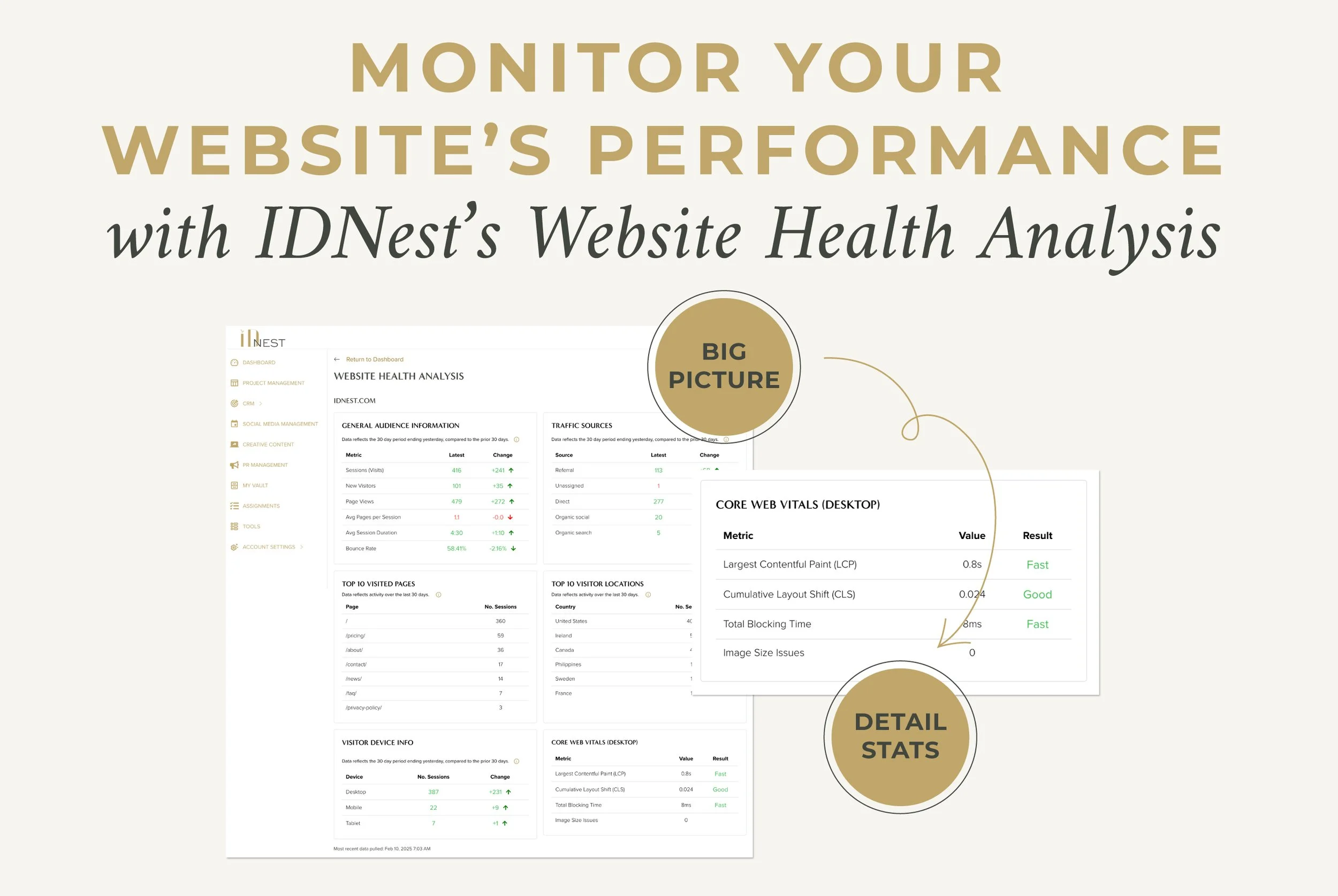
Monitor Your Website’s Performance with IDnest’s Website Health Analysis
Simplified Data Insights—IDnest seamlessly connects to Google and consolidates complex website data into a user-friendly, color-coded dashboard. With intuitive indicators (green, orange, or red), you can quickly assess which areas need attention.
Real-Time, 30-Day Data Window – The dashboard displays rolling data from the last 30 days, continuously updating to provide the most current insights. A red indicator doesn’t always signal a problem—it may simply mean website traffic has dipped compared to recent activity.
Understand Trends, Not Just Issues – A decrease in visitors might indicate you haven’t posted a blog recently. At the same time, a green status could mean a new portfolio gallery and an Instagram teaser are driving engagement. IDnest helps you identify what’s working in your marketing strategy, not just flagging website issues.
Not All Warnings Are Critical—Don’t panic if you see some orange or red indicators. Every website will experience them at some point. The key is to determine whether the issue is negatively impacting your visitors’ experience. Address only the issues that could affect usability and engagement.
Prioritize Core Web Vitals – These key performance metrics evaluate your website’s structure and help you determine whether it genuinely needs a redesign. Optimizing them improves page speed, user experience, and SEO rankings.
Largest Contentful Paint (LCP) – Measures how long it takes to load the largest visible content on a page, often a video or large image. A slow server, excessive code from drag-and-drop builders or WordPress plugins, or unoptimized images can cause slow LCP (consider a better hosting provider).
Cumulative Layout Shift (CLS) – Tracks unexpected shifts in a page’s layout as it loads. These layout disruptions typically occur when dynamic content, such as ads or images, loads above the fold, forcing other elements to move down and affecting the user experience.
Total Blocking Time (TBT) – Measures how long a page remains unresponsive before becoming fully interactive. If users experience delays when clicking or scrolling, this could be due to excessive scripts or background tasks slowing down the loading process.
These three core web vitals highlight issues impacting user experience and SEO. Your role is to assess your website’s rankings and determine how critical each issue is. Some problems can be fixed with minor tweaks, while others may be rooted in your website’s overall structure.
Ultimately, core web vitals measure how easily visitors can interact with your site—whether they experience delays, unexpected layout shifts, or slow loading times. It’s essential to balance your SEO score with real-world usability. Sometimes, the best approach is to make a common-sense decision: Is your site’s functionality suffering, or is the impact minimal? If performance issues significantly affect the user experience, it may be time to consider more significant changes.